
HTML Configuration |

|

|

|

|

|
|
HTML Configuration |

|

|

|

|

|
|
|
||
HTML Configuration

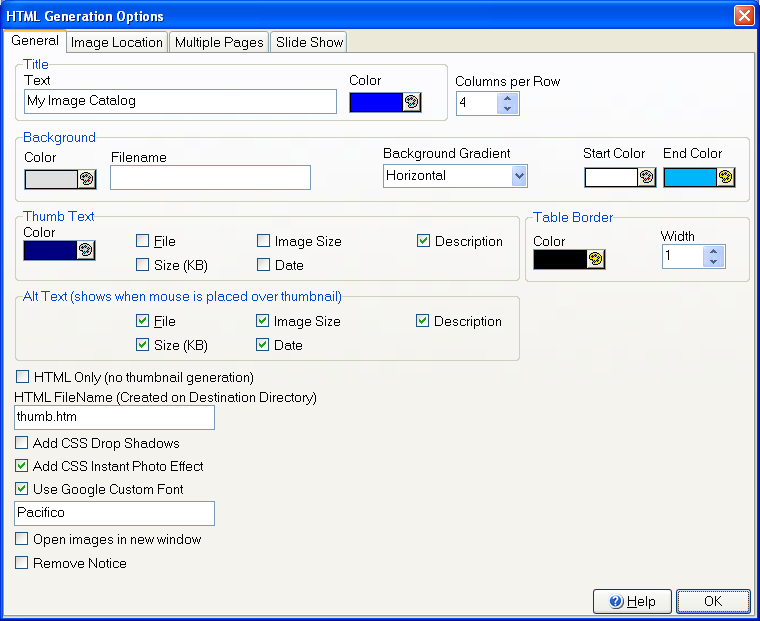
General Tab:
Title: Text and color to be used for the title. Ignored on Trial Mode.
Columns Per Row: number of thumbnails to be placed per row.
Background Color and filename: color and/or filename used for the page background. The color is also used in the drop shadow filter.
Background Gradient: uses CSS3 background gradient, from the start color to the end color. Can be set to none, vertical or horizontal.
Table Border:
Color and Width of the table border. Set the width to 0 if you don't want a border.
Thumb Text:
Color to be used and image properties to be displayed.
Alt Text: Image properties to be displayed as Alt text. Alt text is normally shown when the user puts the mouse over the image. You can, for example, add image data only here or only basic data on the thumb text.
Properties available for Thumb Text and Alt Text:
File: name of the original file.
Image Size: Image dimensions, in pixels. When used with Resize Copy on, the size of the resized copy is used.
Description: as set on STGThumb, or on the picture file (EXIF or IPTC).
Size (KB): Size of the original file in KBs. When used with Resize Copy on, the size of the resized copy is used.
Date
Learn more about Image Descriptions
HTML Only (no thumbnail generation): Skips generating thumbnails or copies of the files, and instead create HTML with the requested sizes. Good for extremely fast generation and when uploading extra image files would be inconvenient. Options such as Rotation and Filters are ignored and image quality depends on the browser.
HTML FileName: name of the resulting HTML file. More files may be generated depending on other options. Multiples files are generated if Multiple Pages is on, and on Vertical and Horizontal Album styles, a file is generated for each picture.
CSS Drop Shadows: Enables CSS Drop Shadows on HTML Albums and Slide Shows. These create a drop shadow effect on most browsers, instead of pre-processing the image. The effect also works for slide shows.
CSS Instant Photo Effect: Enables a CSS white border around the photos, with drop shadow.
Use Google Custom Font: Turn it on and set a name from http://www.google.com/webfonts to use a custom font for your album.
Open Images In New Window: If this option is on (default is off), each image will open on its own window, otherwise it will open in the same window as the album. Please note that some pop-up blockers may block the image.
Remove Notice: removes "Page Generated by STGThumb". Only available on registered version.

Image Location Tab:
Original Images Folder: Option on how to point to the original images (Same Folder as HTML, Relative Location or Internet Location)
Thumbnails Image Folder: Option on how to point to the original images (Same Folder as HTML, Relative Location or Internet Location)

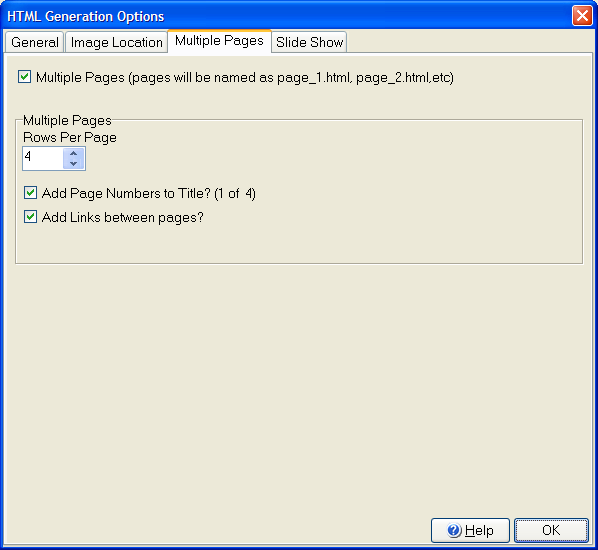
Multiple Pages Tab:
Multiple Pages: Use multiple pages using the chosen row per pages or just one.
Rows Per Page: number of rows on each HTML page. After this number of rows is used, a new page will be started.
Add Page Numbers to Title: Add the page number and total pages to the title. Example: 1 of 4.
Add Links Between Pages: Adds hyperlinks to all pages the end of each page.

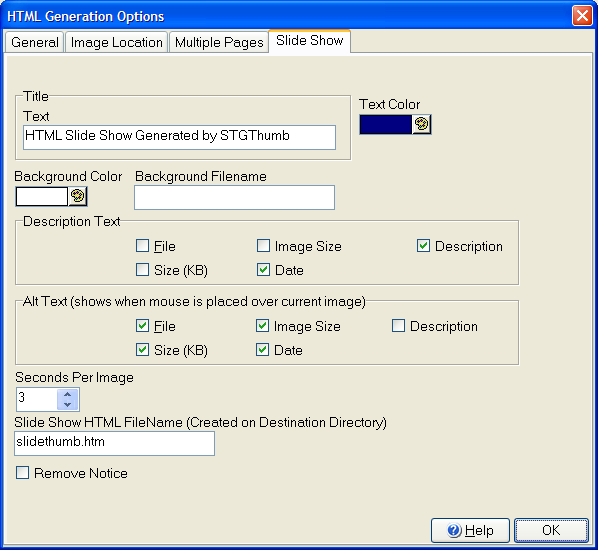
Slide Show Tab:
Title Text: Title to be used. Ignored on free version.
Background Color and Filename/Text Color: color options. Text color is used for the title, description text and STGThumb notice.
Description Text: what is displayed with the image.
Alt Text:Image properties to be displayed as Alt text. Alt text is normally shown when the user puts the mouse over the image. You can, for example, add image data only here or only basic data on the thumb text.
Seconds Per Image: Approximate time in seconds that each image takes before changing to the next.
Slide Show filename: filename for the slide show.
Remove Notice: removes "Page Generated by STGThumb". Only available on registered version.